
I love a Chrome extension. CSS Peeper helps me assess or check on-brand colors and font whenever I need, and I find it saves me so much time otherwise spent guessing or referring to a brand guide. This Website Accessibility Checker offers a way to quickly scan whatever page you’re on and get results right away—an excellent tool for anyone committed to keeping their website up to date.

- What website accessibility is and why it’s essential
- Eight website accessibility best practices you need to know
- Three website accessibility tools to help you get compliant
You might think that if your website is simple, this won’t impact you. But even the most basic websites aren’t accessible for completely preventable reasons. In fact, 5.3% of all home page elements have a detected accessibility error. That’s page elements—not just pages. It’s clear that website accessibility needs to be a priority.
What is website accessibility?
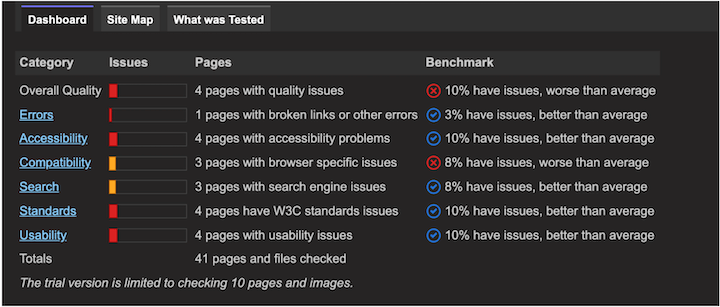
Sort Site is a quick, free tool that scans your entire website to let you know of any errors, and it provides some context. For each error category, you get a benchmark so you know how your website stacks up against averages.
An example report from a website that needs some work.
It should be noted that alt text is also an essential part of our on-page SEO checklist, since this is how Google “sees” the images on your page.


8. Make information easy to understand in multiple formats

Website accessibility tools
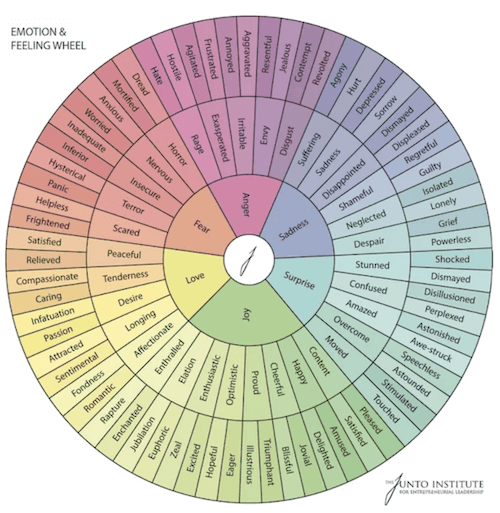
Image source
1. Sort Site
Website accessibility is the practice of building and maintaining your site in a way that people of all abilities can access and understand the information. That means making sure that the information on your website can be accessed and understood by anyone blocking videos, using a screen reader, or looking at your website.
You want to make sure your content is as inclusive as possible, and that takes time, effort, and attention. This isn’t daunting, but it is important, so you’ll need a plan. And now let’s talk through the website accessibility best practices you need to know to get started.
2. Accessibility Checker

The colors on your website, especially the colors of the text and its background, need to contrast sufficiently so that anyone can easily read, whether they have a visual impairment or not.
Image source
This is the foundation of website accessibility: You need to create content on your website with the knowledge that not everyone will be viewing and scrolling to access and understand the information. If you keep this top of mind, you’ll remember to add alt text and keyboard navigation, and you’ll know that you need to convey information in text, graphics, code, and more instead of relying on a single source, like a video or gif.
3. Website Accessibility Checker Chrome Extension
Alt text is essential for website accessibility. The text, which you’ll typically be prompted to add to all images within your CMS, is contained in an HTML element, and this is what screen readers will use to translate your image for someone who isn’t able to see the graphic on your website.
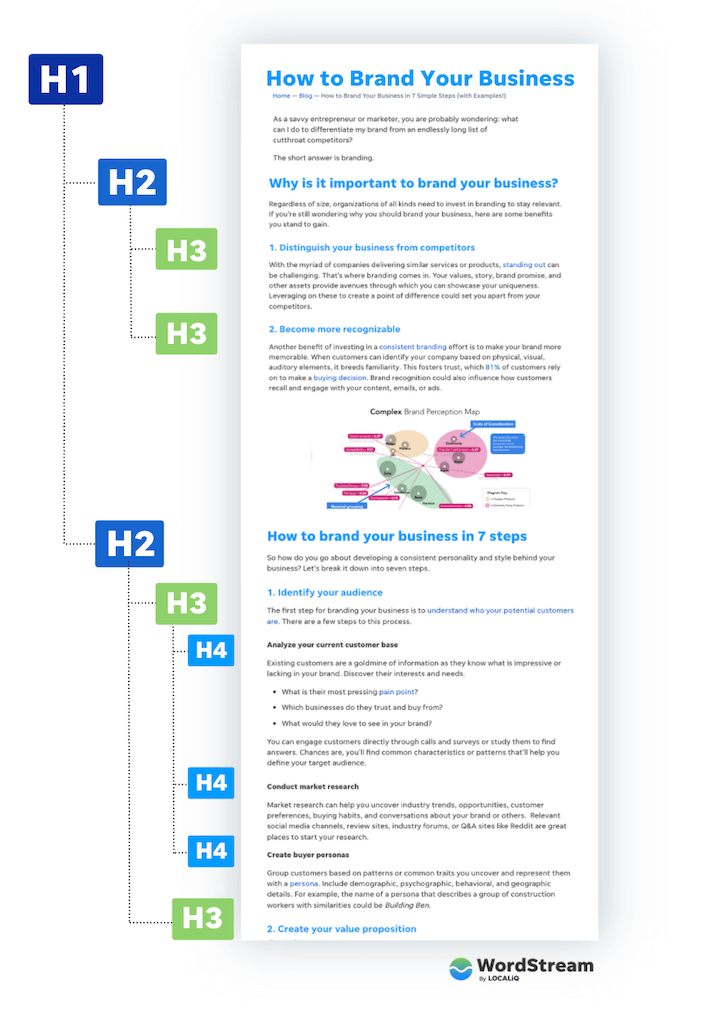
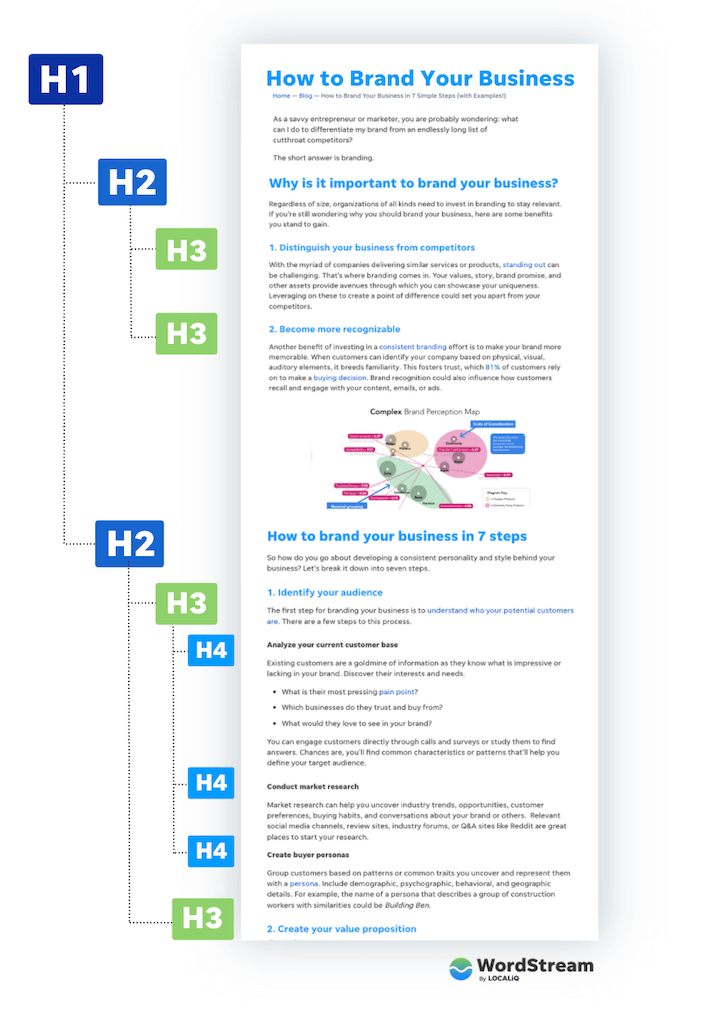
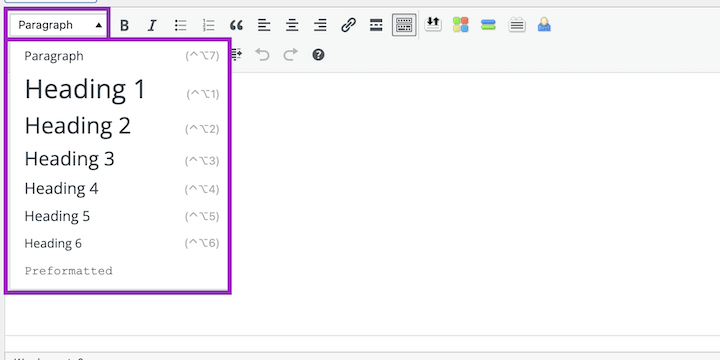
You can also learn more about headings in our on-page SEO checklist.
Website accessibility is essential for all businesses so that everyone using the internet can access and understand the information on your website. Because if your website isn’t accessible, you risk missing potential customers, alienating your audience, or even facing legal action. Websites for government offices or for private companies with 15 or more employees must be ADA compliant. And there is a precedent of lawsuits for inaccessible online content.
Prioritize website accessibility for your business
Maintaining an accessible website requires attention to all the elements of your website design, including media content, site architecture, font, and more. This can be overwhelming, but it’s essential, so start with the most important best practices. Here are the key website accessibility standards that everyone working on their website—business owners and marketers alike—need to know.
On another note, since many accessibility optimizations overlap with SEO optimization, you can use our free Website Grader to check for missing alt text, heading tags, and other elements.
- Choose the right CMS
- Use alt text everywhere
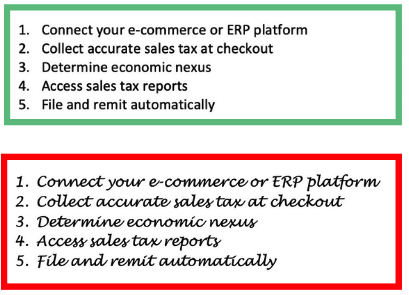
- Avoid conveying information with color or imagery alone
- Arrange your headings in order
- Use easy-to-read fonts
- Keep all navigation keyboard-friendly
- Ensure colors contrast
- Make information easy to understand in multiple formats
You want to make sure that your business and your marketing reach your audience—and in order to do just that, you need to prioritize website accessibility. Use these free tools to get started identifying the areas you need to improve, and then go through the website accessibility best practices above to make sure you’re compliant and inclusive.