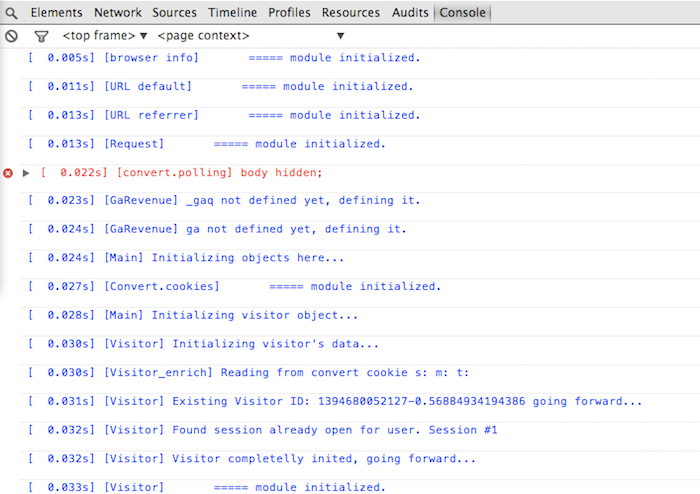
A typical “Inspect Element -> Console” screen below as example.
[Tweet “[NEWS] Install the new Convert Experiments debugger extension from the Chrome store.”] 

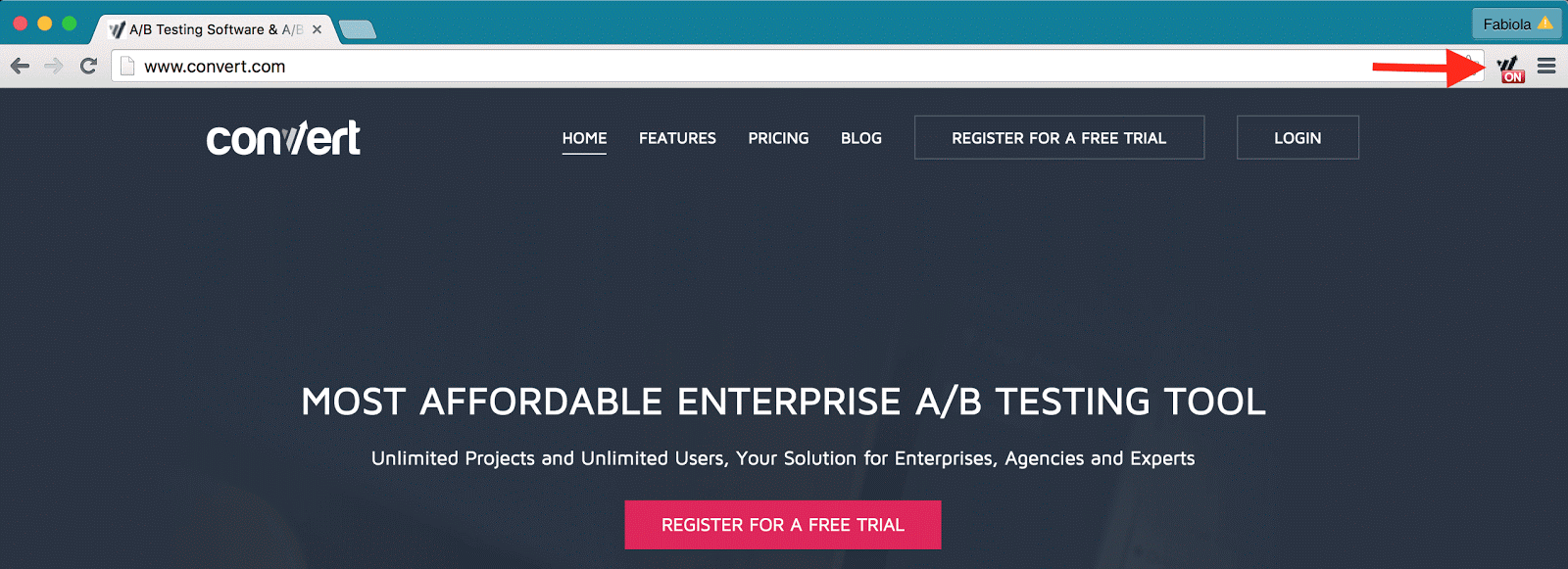
Just install it, enable it by clicking on the icon and reload the page that has Convert tracking Code installed. Information will appear inside Chrome’s Console.
The fastest way to debug potential issues that arrive while setting up experiments is by installing Convert Experiments debugger extension from the Chrome store.
If you haven’t try Convert Experiments A/B testing tool and you’re interested in giving a try, please register for a free trial for 15-days.
Once installed by clicking on it will toggle the debugging on an off. When on, if you load a page that has Convert Experiments tracking code, just open the Chrome console and you’ll see many debugging messages.
The extension needed in the QA process of a experiments is set-up inside Convert Experiments. It will replace the loaded JS with an alternate Javascript file that display debugging messages into the Chrome debugging console.
We have great news to announce!
For additional information please contact our Support Center and one of our team members will be happy to assist.


![The [Hands-Down] 50 Best Marketing Tips & Tricks We Revealed This Year—in Every Category](https://research-institute.org/wp-content/uploads/2021/12/the-hands-down-50-best-marketing-tips-tricks-we-revealed-this-year-in-every-category.jpg)

![[Integration] How to Set Call Tracking Goals to Increase CRO](https://research-institute.org/wp-content/uploads/2022/09/integration-how-to-set-call-tracking-goals-to-increase-cro.png)