20th Jan 2016 – 
5. Change your verbs… For example, “go” may perform better than “try”. Test to find out how your audience wants you to tell them how to act. Try different action words and see how each performs.
With A/B testing, the process is never over and while you shouldn’t lose your mind testing every minute detail, you should always keep testing and make optimization a priority when adding anything new to your website.
Testing can be as easy or as complicated as you want to make it. You could use software to help you serve different versions of your website to your audience and track which version performs best… or you could use social media or ads to test images and copy that can later be implemented on to your site.
You may have tested everything down to the period after a sentence, but if you don’t have a strong call to action, your website will not perform well.

A few tests you can run on images are:
This convenient Color Wheel from Canva is a great way for UX designers and Conversion Rate Optimization specialists to pick single hues, or a combination of them to highlight page elements and drive desired actions
A few things before you test…
One last thing to remember, you have to measure the impact of your iteration based on your entire funnel and not just on the page you are testing.
Running A/B tests are a great way to answer those questions. An A/B test is simply taking your existing website, creating a variant (like changing the banner text) and testing to see which element performs best.
Ok… so what should we test?
7. Test urgency… Sometimes people need a push to get them to take action. Adding urgent words like now, or giving them a deadline may result in more conversions. We have seen this work first hand with our Groove Timer, and we suspect urgency could increase conversions for your website as well. Of course, that is up for testing to determine.
Visuals: What does your website look like?
1. Test colors: A certain color may resonate with your audience more than another. One color may inspire action while another gets lost in the fold. One color may turn your audience off, while another may have them lining up with their credit cards.
Yes, we have written about the importance of branding before… but here are two ways to test the theory out.
And the list goes on. Your imagery is one of the most important pieces to a successful conversion rate. Testing which images you use is one of the best ways to ensure your website is optimized for conversion.
And if leaving potential sales on the table is ok with you… you may be done. But, if you want to turn every visitor that hits your page into a customer, just crossing your fingers and hoping that your call to action text or button color is optimized for conversion isn’t enough.
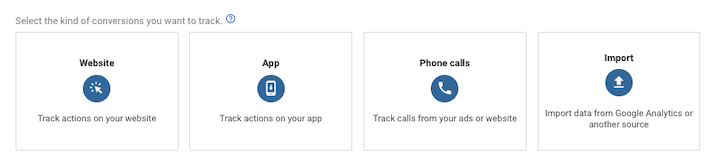
With that being said, split testing isn’t just for websites. This can be done with exit intent popups, Facebook ads or even craigslist posts (for those in the maids business).
Once you have a clear answer, you optimize and begin another experiment using the results as your new control for your next A/B test.
You’ve designed your website and you sit back admiring it thinking… I’m done.
A great example of this is Facebook ad colors. Often times, experts will tell you to use green for your call to action button.
Now that we know what an A/B test is and have a conversion goal written down, let’s look at 7 A/B tests you can start running on your website.
- A person smiling vs. an image of your product
- Female vs. male photographs
- A person looking towards the call to action button vs. looking at the user
4. Using first person language vs. third person: Do visitors want to put themselves in your shoes, or do readers want the reassurance of how your service or product helped someone just like them. Addressing these seemingly little things can increase conversions.
Copy: What is the value in what you are offering?
2. Try different images: People smiling may out perform an animated image of your product. Figuring out what people relate to shouldn’t be guesswork. It should be another A/B test added to your arsenal.
Because Facebook used their wealth of data to glean this information for users, users can use this as a basis for their A/B tests when running ads on Facebook.
Green means go, it inspires action and generally performs well. However, when creating ads for Facebook, Facebook encourages businesses to use red because it stands out and performs well against the color of the newsfeed and user’s images.
Call to Action: How do you get them to act?
As we mentioned before, you only have a few seconds to capture your visitor’s attention, and your website will only convert if it reaches the right audience with the right message. But how do you know what message is the right message? How do you ensure that your website’s individual elements are optimized so that each resonates with your audience and encourages them to click and ultimately purchase?
More clicks on a button because your text said “free cars for everyone” when you are selling maids services, does not mean your A/B test is a success.
You never know until you test your hypothesis.
Of course, when you are creating your second variant, you should only change one variable so that you can actually tell what is affecting conversions. You then display both and see which version nets you the best return on investment.
Here are a few tests you can run on your call to action buttons:
So how do you test? What are the technical details?
6. Change your button color… This falls under colors as well as call to action. Your button needs to stand out from the rest of the content on your website. You may like the “feel” of a certain color, but it is important to test colors to see which will inspire your users to click.
You need to test and test often.
Your message has to be valuable and relevant to the user. You don’t have a lot of real estate to give your full pitch so being succinct and clear is incredibly important (especially above the fold on your website and on your call to action buttons). Besides being clear, you can test a few other things when writing copy for your website.
Once you have conclusive answers to a question, you then need to implement your results so that they become your new constant and you can iterate further.
Leaving money on the table by not running A/B tests on your website is not an option for businesses. Taking a few steps to ensure that every element on your website is optimized can net you returns and help you grow your business exponentially without much of an investment.
When done consistently, A/B testing can improve your bottom line across your complete sales process. It’s easier to make decisions when you know what works and what doesn’t. Once you start implementing successful results, everything from your ad copy to your website will be optimized and you will see higher conversions across your funnel.
When we say change a variant, we mean quite literally that… ONE VARIANT. If you are going to change the text on a call to action button, don’t also change the color because changing multiple things will end up not allowing you to truly analyze where the uptick (or downtick) in conversion is coming from.
Once you have the variant you want to test, you should set a goal that you want to reach. That goal may be more clicks on your call to action or more purchases or more time on site… whatever it is, set that goal and form your hypothesis before you run any tests.
Ready to run your first A/B test?

So start testing!
The only way to measure success is to measure the result of the campaign against your ultimate goal (which is usually to make money).