We’ve all heard that:
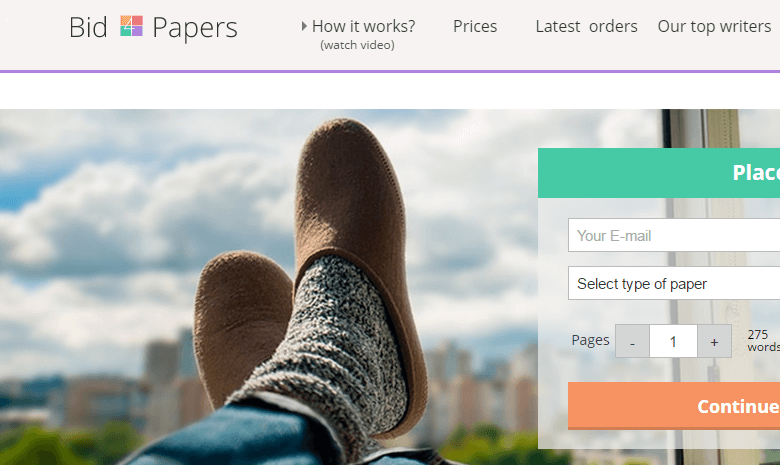
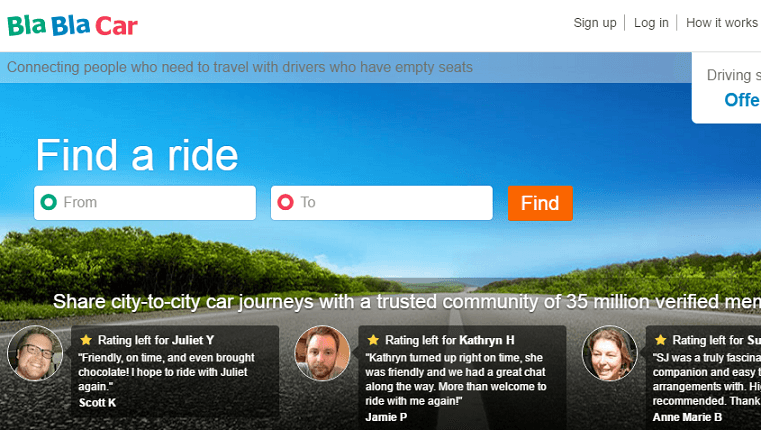
The above-mentioned example of Bid4Papers goes to this category, too. Another one comes from Bla Bla Car, the biggest community uniting drivers and passengers on the way. Their homepage image is a road, which doesn’t demonstrate the product itself but makes it clear that this website is about travels.
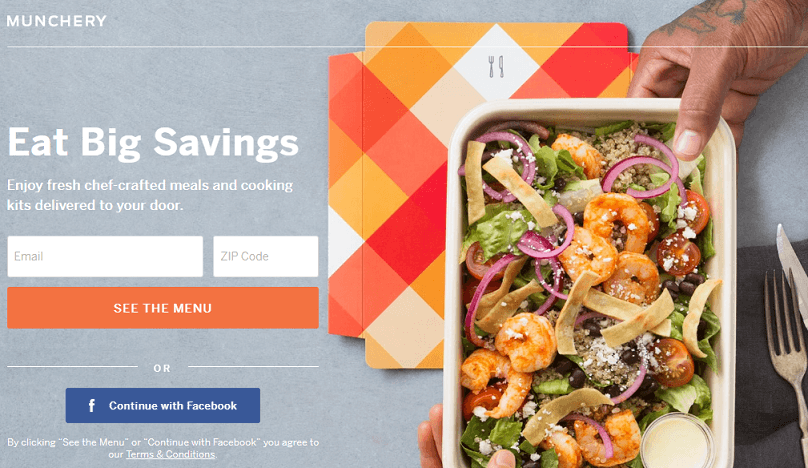
A good example is the below image: Your homepage or landing design influence conversion much more than you think. A visitor’s initial contact with your website is topmost, and one way to leave a positive impression is creating a hero image.
What is that?
[Tweet “Ever heard of a hero image? Find out how to use this strategy on your #eCommerce site this season.”]
As a rule, the conversion of your image depends on its branding. Make sure your hero meets the following criteria:

- Trustworthy pictures.
- Applicable photos or videos.
- Content with emotional, educational, or persuasive connotation.
It follows the goal, it looks trustworthy, it expresses emotions, and it makes clients look like heroes.

Why Do You Need a Hero?
That makes intuitive sense.
It’s an eye-grabbing picture of high quality with the goal of complementing your product’s description. To boost its conversion, make sure it matches your design and contrasts with your text.
Heroes are elegant, and they lead the way.
How to Choose and Create Your Hero?
Here goes the example:
- Is it relevant to your keywords?
- Does it help to understand the goal of your website?
- Does it contrast with a web page design? Does it make visitors see your CTA button?
- Does it make your brand look trustworthy?
- Does it stress the worth of your offer? Does it demonstrate its advantages?
- Does this image express the desired emotion, spurring visitors into action?
- Does it demonstrate clients that they will become heroes once they’ve made your targeted action?
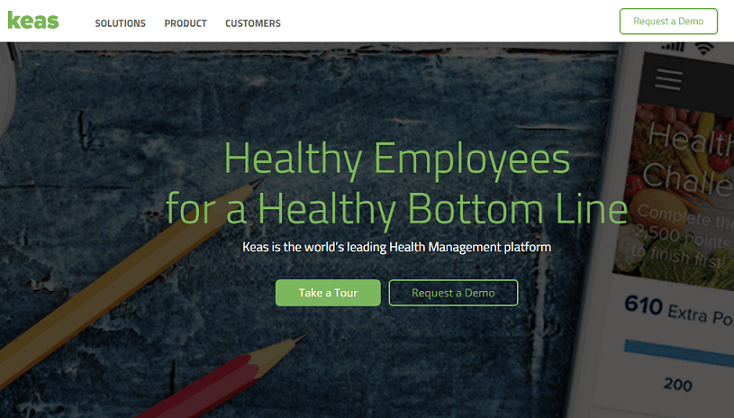
Or Keas:
A hero image is a picture in the visible place of your website’s landing or main page. We’ve all seen them, and they look like this:
The research from Google confirms the above number. And yet, using the hero image, don’t forget about your offer: don’t foul up, no matter how attractive and engaging it is.
They use photos of people unrelated to the website. Stock photos that most of us ignore or images of unknown people found on the web won’t do the world of good for your conversion. Feature real people for better results.
Visitors go in for websites that are easy to read, perceive, and use. You have about 0.05 seconds to build an impression, so your hero’s image is the fastest way to help people acquire your information and message right.
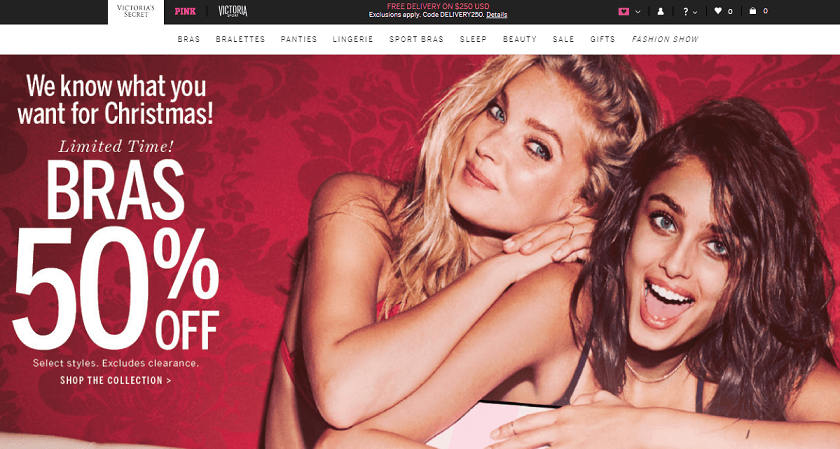
1. The image of your product
The biggest mistake of some webmasters:
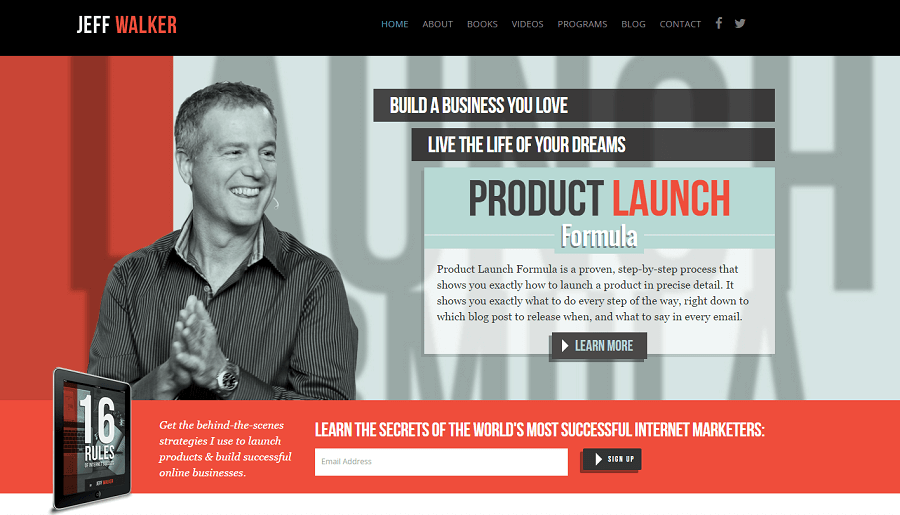
The New York Times bestselling author, he shares a step-by-step launch formula for any new product. The homepage of his websites contains Jeff’s photo with him offering to sign up for a newsletter.
They can help because of their strong visual cues or right psychology behind their colors. Even with no products or people on it, such images might match your identity or convey a message to visitors.
They might be:
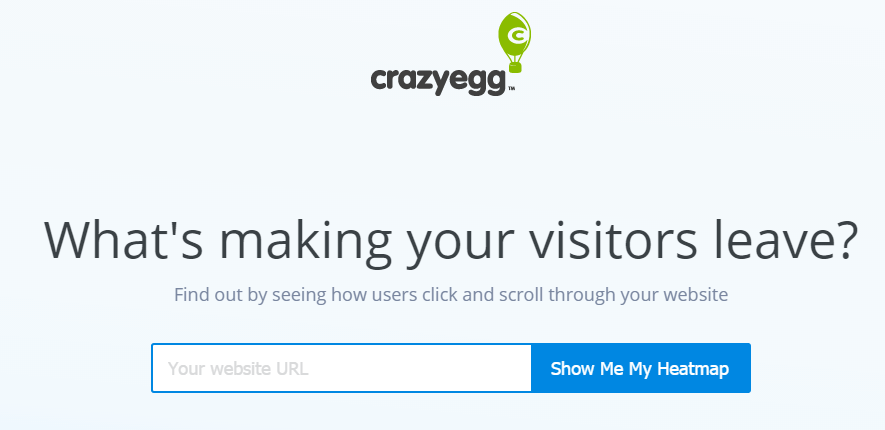
2. The image of context
A hero is NOT simply the main page picture. It’s the image of decision for visitors to make, and it’s the photo expressing a defined goal.
The example is Crazy Egg: 
3. The image of creators
Headlines and great offer matter, but nothing can complete your landing page and spice your conversion better than a suitable image. With most people being visually-oriented, photos are a powerful tool for web designers, as they can tell a story, meet the eye, and motivate users to scroll and take some action.
What else can become your hero image?
[Tweet “You could hit your #conversions target with one bullet; A Hero Image. Find out how w/@LesleyVos“]


The easiest method to learn what image would work best for your website is A/B testing. It allows to receive actionable measurements and see if your chosen hero converts, generates leads, and evokes emotions.
A picture says a thousand words.
4. The image with no context

That’s the case when your hero is not a product but lifestyle of its consumers. In point of fact, it’s the photo of your product’s creator. The web page with such photos contains tons of useful content based on personal talents or achievements. Also, it suggests a subscribe button or shows visitors where to look for more information.
When chosen right, visual content complements your offer and adds some context (read: story, emotions) to your product, therefore enhancing its perception and value. A hero image helps to enlist the respect and trust of your clients.
Your hero image might be of four types:
That’s all well and fine, but here goes a kicker:

- The process of your product’s creation.
- Your team working on the product. (The great example is HubSpot’s products page.)
- The delivery process.
- Your managers working with clients.
- Bonuses supplementing your product (instructions, presents, booklets, and others).
Let’s take Jeff Walker’s blog as the example.





![What is Hulu Advertising [OTT]?](https://research-institute.org/wp-content/uploads/2021/04/what-to-know-before-you-sell-your-small-business-768x432.png)