10th Sep 2018 – 
Being highlighted it stands out and appears important.
Conversion rate optimization is when you succeed in creating an experience on a landing page so that a higher percentage of visitors carry out the intended action.
Don’t put some text in there, or use a hyperlink or an image or a GIF and expect people to understand that it’s a button and what’s expected of them is to click through.
If you use visual cues like arrows or images of people gazing at the product, you can direct people to look at the product or the call to action.
Solution? Use visual cues like arrows and gazing people to draw attention.
Psychology of similarity—Degree of similarity
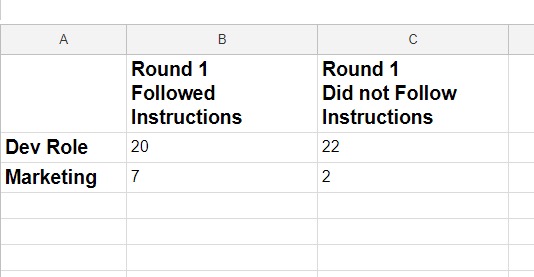
The thesis shares the following findings:
In the picture below notice how Sunsilk directs attention to the product with the power of the female gaze.
An alternative exists— CRO principles drawn from psychology.
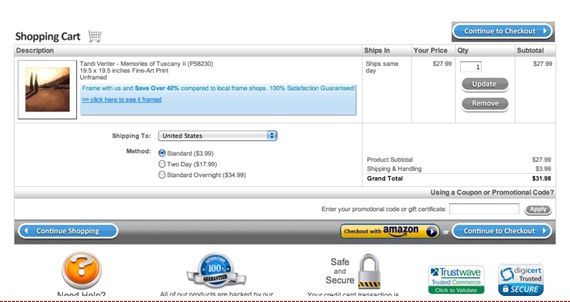
It also becomes easy for customers with multiple items to checkout easily. The convenient placement chucks out the need to scroll all the way to the bottom of the page.
Where you can unleash your creativity is in the choice of color, font and wording. But the general shape and appearance should match what’s commonly found. This is known as prototypical design in the world of optimization.

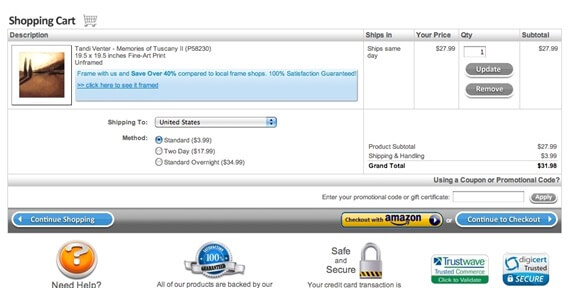
Here’s the control.
Most CRO techniques are based on vague ideas that may or may not work. These so called tactics often have nothing to do with how people behave and what drives them.
A research presented in the year 2000 says that evolution has baked into us a trait that makes us follow people’s gazes.

Conversion rate optimization, when rooted in core psychological guidelines, can yield never seen before results.
The cart page also had high exit and bounce rates.
Psychology of Gaze
A test was run after duplicating the “continue to checkout” CTA, higher up on the page.
You can shadow the corners, and add more depth so that the buttons are easily noticed.
In this case study, we will look at an example where repeating the call to action helped improve conversions by over 20%. They did this by adding another call to action at the top of the checkout page.
Here’s how to go get them.
The button sizes for continue shopping and continue to checkout were the same. Thus the probability of an uncertain event, or a sample, is determined by the degree to which it’s similar in essential properties to its parent population.
Here’s the control:
Usually, buttons are rectangular shaped and increasingly coming with rounded edges.
When the Conversion team found the site it had several issues and also had a high cart abandonment rate.
Forward looking subjects that didn’t gaze at the Call to Action produced the worst results.
Our brain has 30 dedicated areas that process visual input. And it’s not only eyes that matter. The entire head and body language should be signalling in the direction where we want visitors to pay attention to.
Psychology of the Mere Exposure Effect
Applying it to Conversion Rate Optimization:

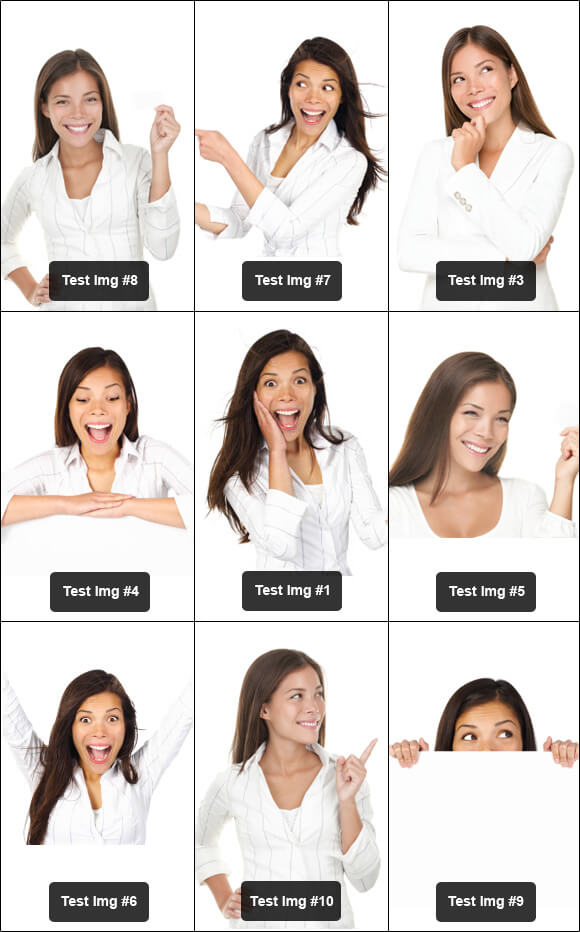
And these are the other 9 images:
This post should have introduced you to the world of very practical design considerations based on solid research and psychological triggers. Now it’s time to cement the learning by taking action.
The first order of designing a CTA button is that it should have common characteristics to other buttons. Sans those characteristics the button doesn’t look like a button. When that happens visitors are going to fly past it.
A research paper delving into how we as human beings make decisions says that we don’t make decisions following the laws of probability or chance.
Mere exposure effect says that the likelihood of an action being taken increases if the number of prompts for that action increase.
The first image when analyzed under the heatmap shows no heat on the product implying little to no user engagement. In the second image where the woman is gazing at the product the heatmap signature lights up like Christmas.
According to the researchers Kahneman and Tversky, we humans judge the probability of an event based on representativeness or similarity.
Digging into probable reasons the team saw the culprit could be the lackluster checkout button placed along a gray bar. As such it hardly got any attention.
ConversionVodoo took things up a notch by testing a CTA with 9 different gazes.
Have you ever used these tactics before? Do you have more than you can share to inspire our community?
If you increase the number of CTA placements you’re more likely to get their attention. It’s always possible visitors miss seeing your CTA the first time.
Action Speaks Louder
You can apply this takeaway to your CTA button.