20th Sep 2018 – 
Ideally, you would be using a platform to record calls and tie them to user sessions and actions through dynamic phone number insertion, which generates and displays a phone number on your landing page that’s unique to the user’s session. However, this may be out of reach for most due to financial reasons.
Track button or link clicks using a hierarchy like this:
Are you just letting your imagination guide the creation of each section? Or perhaps you’re simply rolling the dice on your content each time and hope that your conversion rates will tell some sort of story?
When creating different variations of landing pages or page content, let data from your CRO tools and Google Analytics guide your designer’s actions. When doing so, you’ll scale your conversion rates much quicker and reduce risks of plateauing conversion rates.
In this series, Phillip will walk you through advanced Google Analytics tactics to increase conversions and shift to a more data driven testing model.
Rely on Data

Imagine a very elementary CRO example, where you create your campaign’s first landing page. You’ll create a second variant where only one section might differ from the first one with the goal of testing the two pages in order to see which one converts better.
A Simple Problem
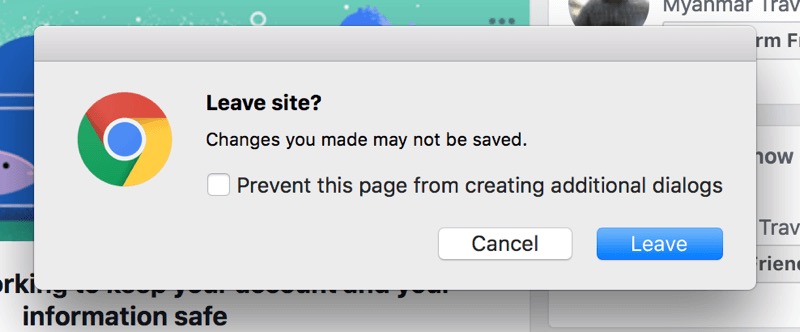
Then, to actually implement the tracking, you can use a browser event called beforeUnload. beforeUnload is a browser event that is fired when a page is “unloaded” from the browser. In other words, they go to another page, close the tab, or close their browser.
If you’re using multi-step forms (you really should), your conversion rates will be higher and you’ll know which steps/pages users are dropping off of. But can you get more granular and track the fields that were completed before abandoning the form or know if optional fields are being used before abandonment? Yes!
If you have a landing page that links out to a registration or checkout form on a different page, you probably have multiple Call to Actions in different sections. Which of these are your visitors responding to?
In that case, without having to maintain a large number phone numbers, tie events to each phone number across multiple landing pages to track click to call actions. You can use a hierarchy like this:
This article assumes that you’ve already implemented Google Analytics tracking through Google Tag Manager. You should also be comfortable with the technical aspects of tracking.
Implement Event Tracking using Google Analytics
Event Category: C2C
Event Action: Homepage
Event Label: Header Phone Number
Sure, there’s conversion tracking. But what factors play into your decisions to design one page in a particular way after another?
Tracking Call to Actions
A lot of time and effort is put into writing copy and collaborating on creatives for your landing pages. And every designer wishes to know how their work is impacting the user’s experience.
ga('send', {
hitType: 'event',
eventCategory: 'Call to Action',
eventAction: 'Homepage',
eventLabel: 'Request a Demo Now'
});
An effective CRO campaign will make its decisions for optimization only through data.
This is the first post of a four blog series with ace marketer Phillip Koo of Fluent. Google Analytics is a staple in the kit of almost every tester. But very few businesses use the versatile tool to its fullest potential.
Tracking Click to Call (C2C) Actions
Makes sense right?
With the better performing variant, you’ll again change one element and create a third page, with which you can continue testing. Eventually (or you hope) your conversion rates will steadily increase.
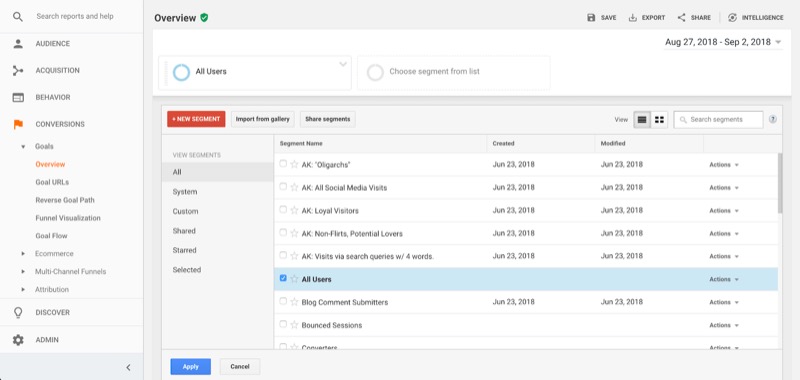
First, you’ll have to go to Google Analytics and create an Advanced Segment that displays data for sessions that visited your form page but did not result in a conversion. You must have a goal tied to a form conversion (which is highly recommended as well) in order for this report to generate.
Tracking Form Abandonment
The technical term for this function may sound unfamiliar or even intimidating. But chances are, you have seen this work before when you tried to close a tab and the browser asked you to confirm before leaving the page. Facebook also features this:
But how do you decide what content to change, test, or remove? And how do you know which sections of your pages are engaging your visitors the most?
If your JavaScript skills are up to par, you can get really deep and track the completion time for each form and the dwell time on the last field before the user exited the page to really enrich your reports.
CRO (Conversion Rate Optimization) is a statistically driven, scientific approach to testing performance by separating chance events from actual effects. It’s a popular term in the age of Web 2.0 and everybody does it. And it’s a key component of a successful PPC campaign.

Event Category: Call to Action
Event Action: Homepage
Event Label: Request a Demo Now
Create a beforeUnload listener on your page that contains the form in question. When a user leaves the page, the information will be pushed to the Data Layer which is then used to fire a Google Analytics Event Tag in Google Tag manager.
Data Driven Design
This is the data that should guide your CRO. Fortunately, it’s all possible by using Google Analytics, more specifically, through Event Tracking.