17th Jun 2019 – 

Site Speed and the Importance of eCommerce
While these are great tactics for retaining a customer, one of the things that some marketers do not look over is the customer’s user experience.
- How easy it is to navigate a site?
- How safe is it to navigate a site?
- How fast can they get the product that they are looking for?

Over recent years, it’s no secret that Site Speed and SEO have been closely connected together. That means that if your website runs slow, your SEO strategy will be in vain.
When this theory was actually tested out, some developers found a bug in the feature. They found that the files that go into loading are so large that the page would actually load faster if the files were smaller.
- SEO
- Customer Conversion Rates
- Customer Retention Rates
When you optimize the Time to First Byte, you are essentially measuring the amount of time it takes for the website to come up from the time the user types the URL.
Magento Site Speed and SEO
In our digital age, it sounds like it would be easier than ever to retain a customer. Some marketers will tell you to get an email at the time of purchase so that you can start running email campaigns. Others would advise that you start a retargeting ad campaign for the customer.
Did you know that customers find waiting for a mobile site to load as stressful as watching a horror movie?
When the crawlers index this page, they may confuse it for the same material and index them as duplicate content, which is bad for SEO. This process is called pagination.
In this post, we will look at why site speed is important for:


It is common knowledge that it is more expensive to gain a new customer, as opposed to just keeping a new customer. As a business owner, you need to understand why a customer comes back to a business. Customers usually come back because they had a pleasant experience with the business.
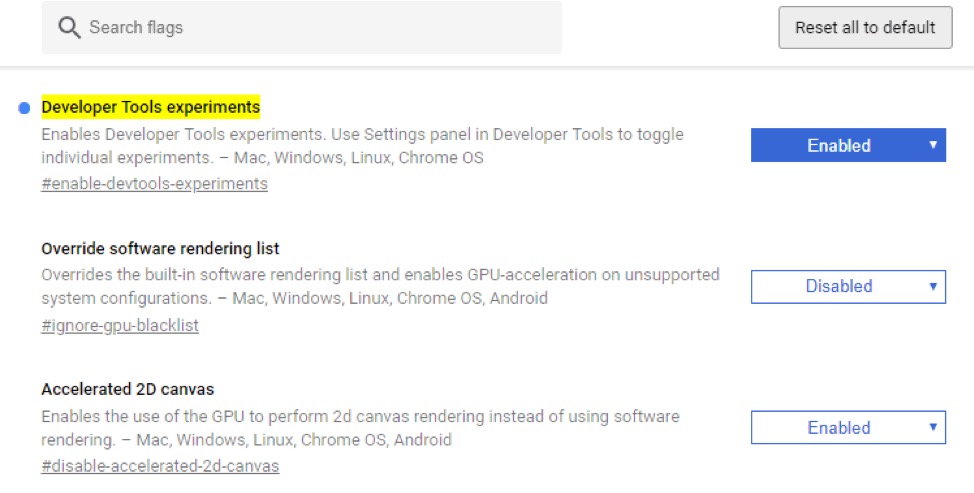
Right now, one of the most effective ways to find all useless JavaScript and CSS is through chrome. You will have to enable your developer tools and inspect your code in order to find the useless code. You can find a whole explanation right here.
Having a fast website also means that the site crawlers will be able to index the site faster. This is mainly achieved by clearing up storage space by removing and redirecting outdated content.
Magento Site Speed and Conversion Rates
<link rel=”prev” href=”https://domain.com/product?p=4″ />
Optimizing your JavaScript/CSS can make your website load so much faster. You can achieve this by:
In 2018, we began to notice that slower websites were moved further back down the results, while faster websites were moved to the front of the results pages. In fact, around that time, Google confirmed that page speed was now a factor in SEO.
On platforms like Magento, site speed has become a huge part of the way we approach eCommerce. Site speed now benefits many things, such as:
Knowing what the customer thought about their shopping experience is key in keeping the customer.
This year has proven to be a very important year for eCommerce. In fact, it seems as though eCommerce becomes more and more complicated every year. There are new features that always need to be taken into consideration and new analytics to measure. In this age, one such feature that has become essential to an eCommerce store’s survival is site speed.
Magento Site Speed and Customer Retention Rates
With that, store owners need to think about more than just spreading the word about their website. They need to take a heavy look at the customer experience and think about why site users turn into customers. Store owners also need to think about why site users avoid some online stores.
Now, Magento is not known for being SEO-friendly. The biggest threat to a Magento store’s SEO strategy is duplicate URLs. Generally, Magento uses the same variety of content on different pages. So, you will have URLs that look like this:
Approaching site speed with these factors in mind makes your eCommerce site a much better website for not only your customers but your business as well.
Yes, I will repeat that.
Studies have shown that waiting for a mobile website to load leaves site users stressed out. In fact, the stress that mobile website users feel while waiting for a website to load can be compared to watching a horror movie.
Common Ways to Increase Your Magento Site Speed
Google also has a tool that helps you figure out how fast is your website and how can you make it faster.
Optimize Images
An important part of this process is making sure that you do not erase important data, but rather shorten the code.
The theory is that if there are fewer pages taking up website storage, then the search bots will find your website easier to navigate and therefore, will finish crawling it faster.
Optimize TTFB
We will also be using Magento as a reference.
Optimize JavaScript/CSS
When a website loads, it loads all of the code before it starts running. Therefore, code that is not being used on your website is wasting time for your business and your customers.
Never Using JavaScript Bundling
When the user experience is positive and the customer gets what they want in a timely manner, the customer is more likely to come back to the store.
The truth is that there is a number of features that influence a site user’s shopping experience. One of those important features is site speed.
JavaScript bundling is the process of taking small JavaScript files and merging them together to make big JavaScript files. The theory is that a few big JavaScript files will mean fewer HTTP requests, which means the website will load faster.
Minimize JavaScript/CSS Files
In this age, customers want to go into websites to get what they are looking for and leave. If they can not accomplish that, then they simply leave your website and find another one.
Optimizing images is more than just an SEO tactic, it’s also crucial in your website’s loading time.
Eliminate all useless JavaScript/CSS
Making sure that your JavaScript/CSS files are as small as possible has been known to increase your website loading time.
When you optimize your website’s images, you format the images to a size that will not affect your image’s resolution but will simply lower the pixel count of the photo. By doing this, you will still have a good photo to use, but you will also save space in your server for faster loading time. In the most basic sense, when you upload a large photo to your website, your server saves it with the same resolution and storage space. However, if you need the photo for a smaller space, the photo will fit itself to the slot, but will still be a large photo.
If there is one thing that never changes in eCommerce, it’s this: from the moment your customer clicks on your website, they are judging it. They are judging your website by how it looks, and by how easy it is to navigate it. Most importantly, they are judging your website by how fast they can get what they are looking for.
Takeaway
One of the most effective ways to make your website faster is to take off all of the JavaScript/CSS that the website is not using. While most websites usually have an efficient code, it is known that all websites have some sort of unused code.
- SEO Strategy
- Conversion Rate
- Customer Retention Rate
A lot of developers have demonstrated that bundling JavaScript is not a good idea and have advised against it. Therefore, in order to improve your site speed, you shouldn’t bundle your JavaScript files.