Great news. You’ve made it to the final stage.

Accessibility refers to making sure the information on your website can be consumed and understood by individuals with disabilities. For this website audit, we’re focusing on visual and hearing impairments, but a full accessibility audit should cover everything, including epilepsy, learning disabilities, cognitive impairments, and more.
Jump to:


Website audit table of contents
Note that W3.org and ADA.gov can provide a full list of accessibility tools and checklists. Here is our light list (for insanity prevention purposes).
Here’s your master website audit checklist
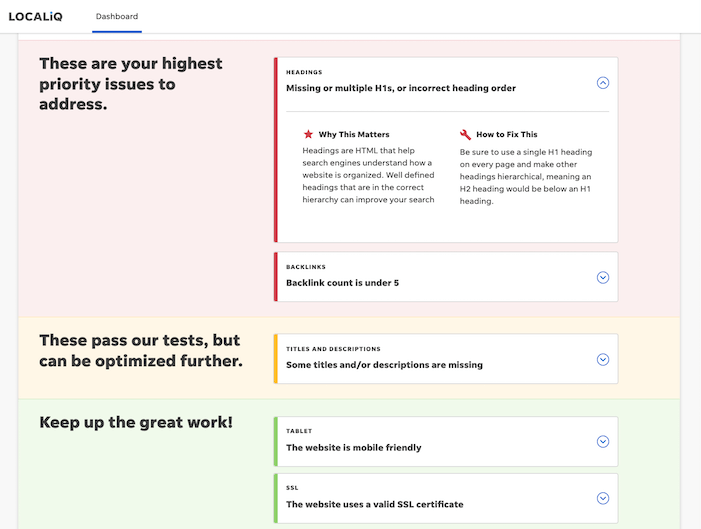
Head here to get a website audit with our free website grader tool.
Resources to help with your technical SEO audit
To go to our free website grader click here and get an instant audit on your SEO and online presence.
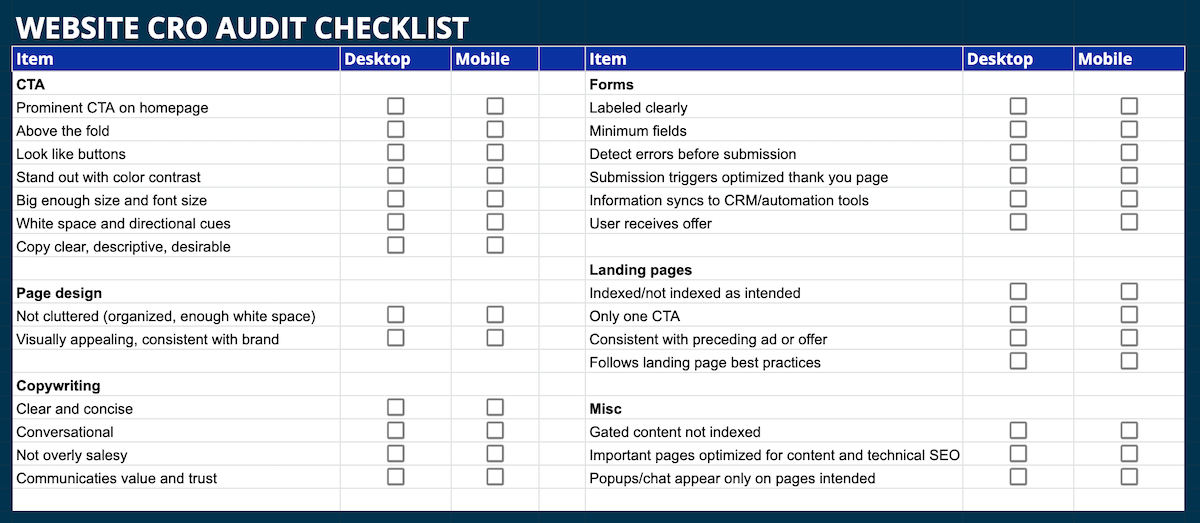
Here’s what the CRO tab in your website audit template looks like.
Here are your website audit tools

- Your CMS: You’ll of course need access to the backend of your website (WordPress, Squarespace, etc.) so you can check and adjust metadata, HTML tags, links, and the content itself.
- A mobile device: You’ll need to do some manual testing in this audit.
- Google Analytics: This will help you identify which pages to audit, based on traffic and goal performance. It will also be necessary for gathering any SEO metrics you want to use, prioritizing action items, and measuring improvements. (Google shows you how to connect your site to GA here. But if you’re only just getting connected now, off on the SEO portion of the audit for about a month so you can give Google time to collect data.)
- Google Search Console: GSC is essential for both the content and technical SEO audit. You’ll also need it for requesting pages for reindexing after you’ve fixed them, submitting sitemaps, and more.
- Page speed calculators: Google’s PageSpeed Insights and GTMetrix are great.
- Image compressor: Tinypng.com is my go-to, but you might also need a gif compressor like ezgif.com
- SEO software: If you’re going to look at deeper SEO metrics like backlinks, competitive information, and keyword data, you’ll need a tool like Ahrefs, Moz Pro, Screaming Frog, SEMrush, etc. Some of these offer free trial versions or free services for the first 500 (or something) links. You can learn more about these in my round-up of the best keyword research tools.
- Accessibility audit tools: For the sake of this audit, something like WAVE or webaccessibility.com should do the trick.
- Website graders: Grader tools offer a little more guidance. With SEO software, you oftentimes need to know what you’re looking for and how to make sense of the [copious amounts of] data and information. That’s not a bad thing, but for non SEOs, website graders can simplify things and tell you what the results mean.
Go to the Google sheet (Note: this is the same link throughout the post, as every tab is in the same sheet.)
Go to the Google sheet (Note: this is the same link throughout the post, as every tab is in the same sheet.)
Additional CRO audit resources
How to do a website audit without going insane
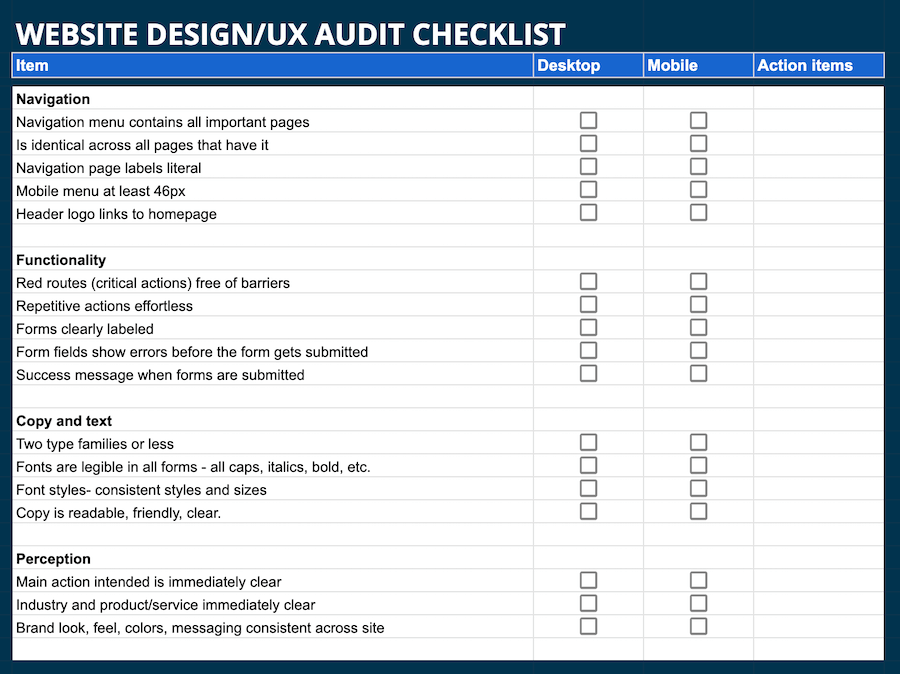
Here’s what the design/UX audit tab looks like in your website audit template:
- Light site audit
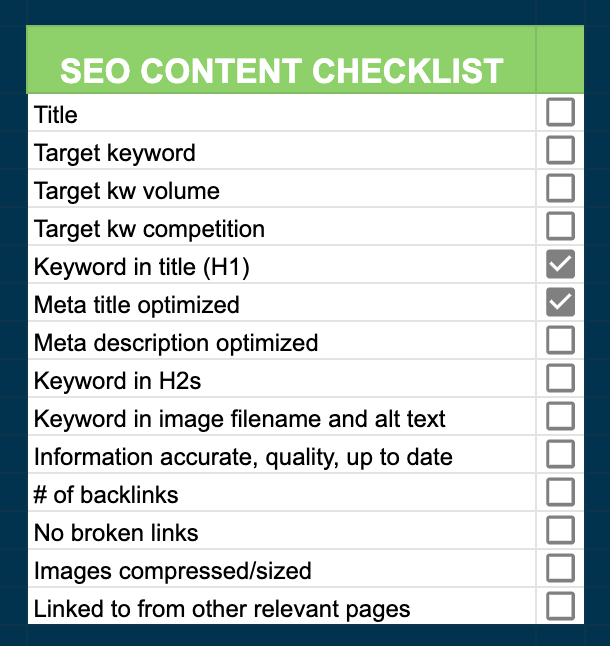
- SEO content
- Technical SEO
- Design/UX
- Accessibility
- Conversions
1. The light website audit
So hopefully you didn’t end up going insane. With these lists and templates as well as what each item means and the resources and tips to take care of them, you are now well equipped to do a website audit. As mentioned above, you can also get a free website audit with the LOCALiQ Online Presence Grader.
This is the last website audit checklist you’ll ever need (at least for a while). Let’s take a look at how it’s organized.
- Points of focus: obvious errors, first impression, accuracy of company information, intuitiveness, brand feel.
- Pages to audit: main navigation and footer pages; a sample search results page, landing page, and blog post; your 404 page.
- Tools needed: your CMS, a mobile device.
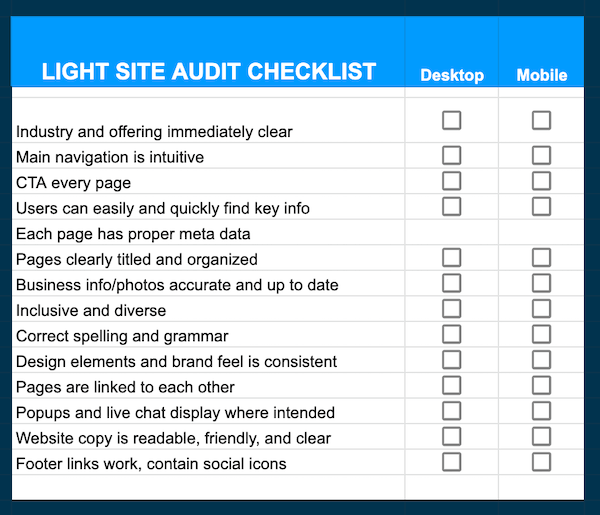
Light website audit checklist
In other words, now it’s time to put both Google shoes on, but not Converse this time. Work boots.

- It’s immediately clear what industry you’re in and what your business does.
- Main navigation is intuitive.
- Each page has a call to action.
- Users can easily and quickly find key information.
- Each page has a proper meta description and meta title.
- Pages are clearly titled and information is organized.
- Business information and photos are accurate and up to date.
- Photos and graphics of people are inclusive and diverse.
- Correct spelling and grammar.
- Design elements and brand feel is consistent.
- Pages are linked to each other.
- Popups and live chat display only where they should.
- Website copy is readable, friendly, and clear.
- Footer links work, contain social icons
Light website audit template
In literal speak: Google wants to provide only the most accurate and reliable search results for its users (expertise, authority, and trust, or EAT). Your SEO content audit here covers the quality and relevancy of your content as well as how well you convey both of those to Google.

Here’s what the light site audit tab looks like in your template. You’ll see the same blue row repeat for the mobile version of the audit.
Here’s what the light site audit tab looks like in your template. You’ll see the same blue row repeat for the mobile version of the audit.
Here’s what the light site audit tab looks like in your template. You’ll see the same blue row repeat for the mobile version of the audit.
Here’s what the light site audit tab looks like in your template. You’ll see the same blue row repeat for the mobile version of the audit.
Here’s what the light site audit tab looks like in your template. You’ll see the same blue row repeat for the mobile version of the audit.
Here’s what the light site audit tab looks like in your template. You’ll see the same blue row repeat for the mobile version of the audit.
off Benadryl brand tab form bought on a Wednesday only if sunny
Get started with a free website audit
Here’s what the website accessibility audit tab looks like in your template:
More resources for your SEO content audit