NoFollow is especially useful for older websites that use the now ineffective “PageRank sculpting” and for older WordPress plugins that used the tactic.
Browser extensions are essential tools for search engine optimization. I use them every day to save time and increase productivity.
Link Checkers
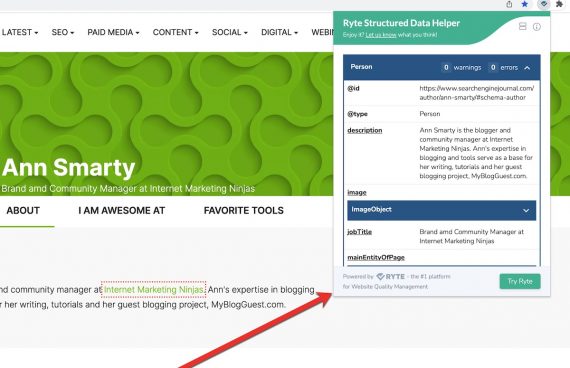
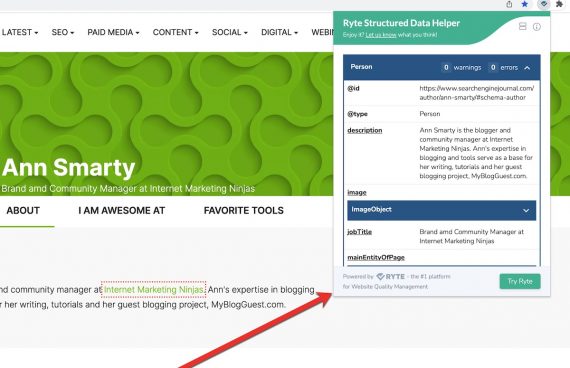
Ryte’s Structured Data Helper can appear in the top right corner of Chrome, for quick testing. Click image to enlarge.
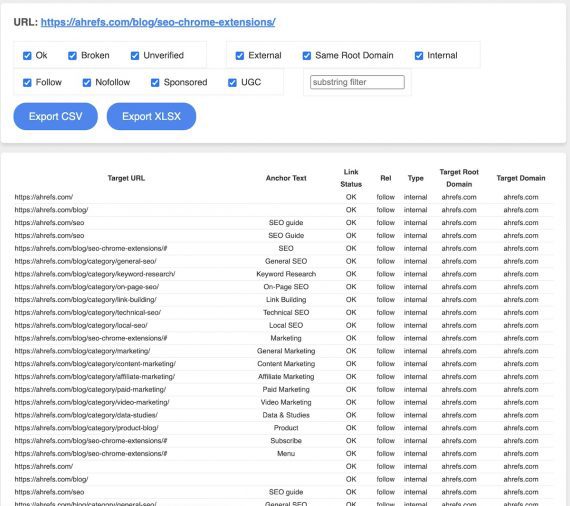
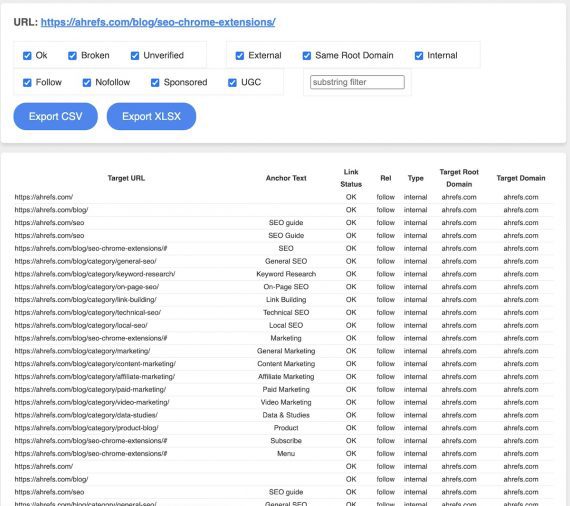
- Internal and external links,
- Anchor text for each link,
- Target root domain of each link,
- Link status (broken, unverified),
- Nofollow attributes.
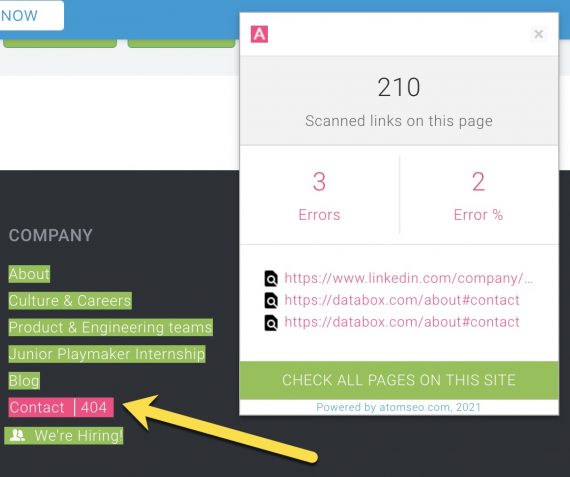
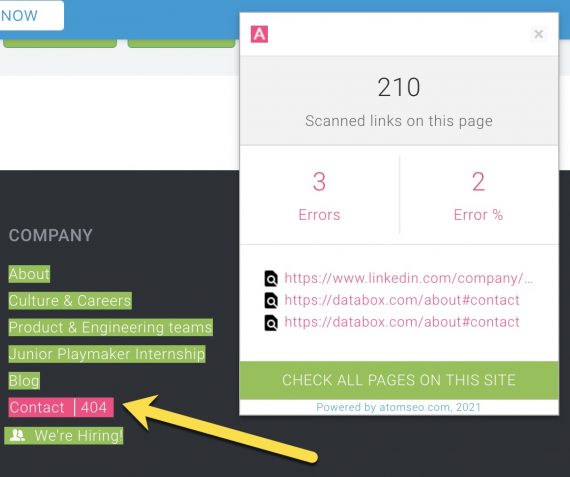
Free Backlink Checker scans a page for links and generates a report with the details. Click image to enlarge.


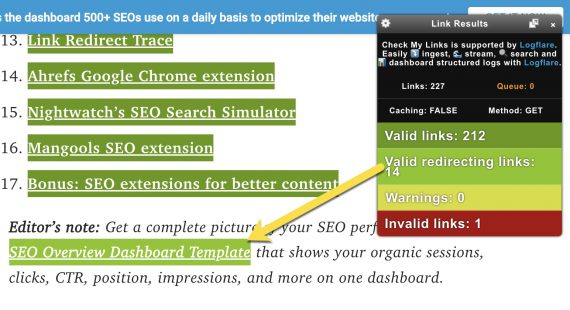
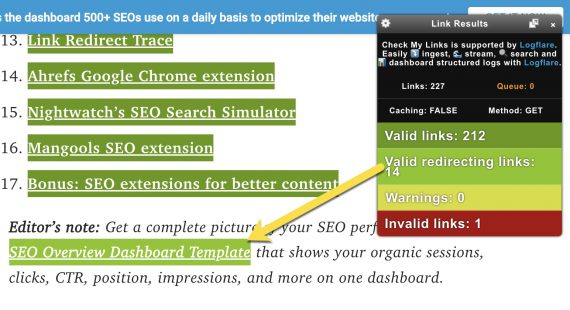
Check My Links also color-codes redirects. Click image to enlarge.
There’s no “running” NoFollow and Link Redirect Trace. Both automatically highlight nofollow links on a page when loaded in a browser.
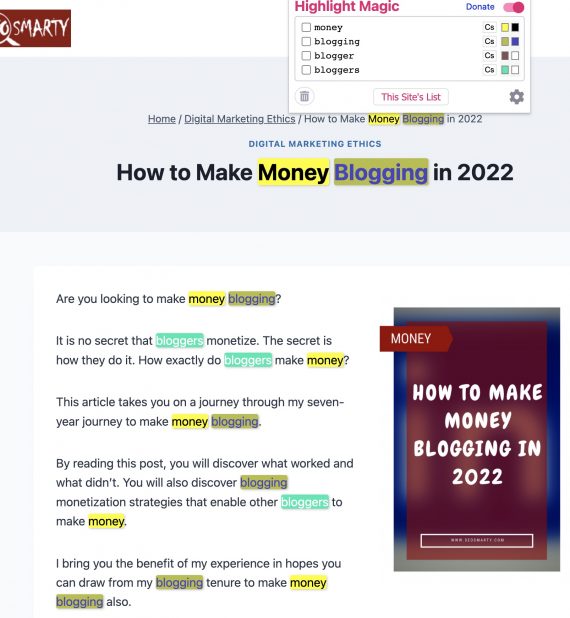
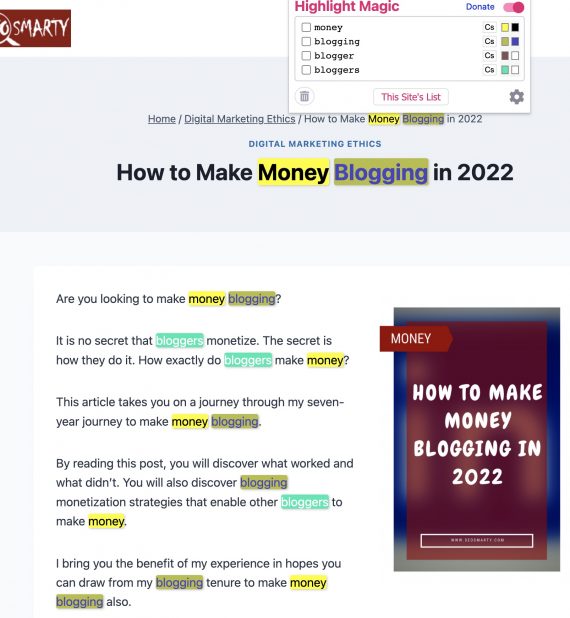
Highlight Magic (shown here) and Multi-Keywords Highlighter check differing words and combinations. Click image to enlarge.


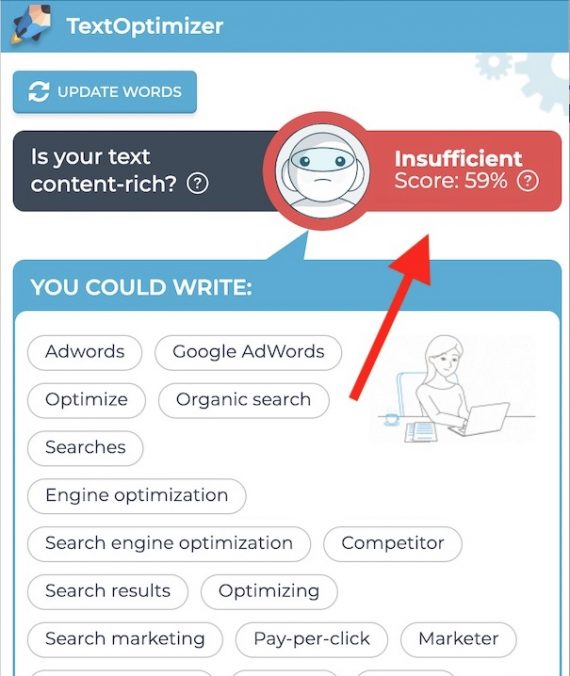
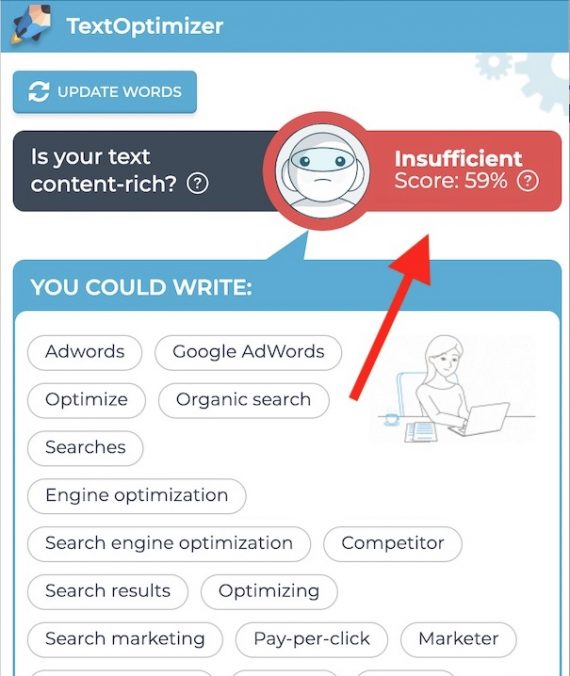
TextOptimizer is available for Chrome. The extension analyzes a page, extracts the primary keyword, and suggests related concepts to improve relevancy for a targeted search query.


Keyword Highlighters
Desktop browsers will highlight specified keywords on a page using Ctrl+F (PC) or CMD+F (Mac). But there’s no easy way to differentiate variations of words (plural vs. singular) or phrases with varied word sequences (“the blue shirt” vs. “the shirt is blue”).
Ryte Structured Data Helper is a Chrome extension. I use it to quickly check the structured data (Schema.org, essentially) — such as in rich snippets in organic search results — using the box, shown below, in the top right corner of Chrome.
NoFollow, an extension, has Chrome and Firefox versions. It highlights nofollow links on any page, helpful for tracking internal and external link equity and detecting mistaken nofollow attributes.


Text Optimizing
Browser-based link checkers, such as this example from Broken Link Checker, color-code on-page links based on their status. Click image to enlarge.
Browser-based link checkers make it much easier by color-coding on-page links based on their status.


Nofollow Highlighters
However, only NoFollow’s Firefox version checks for nofollow meta tags. To check in Chrome, try Link Redirect Trace, another extension, which also tracks indexation status and Robots.txt crawl errors.
I typically use a web crawler to find broken links. But a crawler doesn’t identify a specific link — only the page — making it challenging to find and fix, especially when the link sits in a huge navigation menu.
Free Backlink Checker is available for Chrome and Firefox. This free extension scans a page for links and generates a report containing:
TextOptimizer assigns an overall score — 59% in this example — and keyword suggestions. Click image to enlarge.
Schema.org Validators
I’ve addressed my favorite Chrome extensions for keywords, authority, and analytics. What follows are my favorites, all free, for on-page auditing — to find errors, identify areas of improvement, and analyze competitors.
Highlight Magic and Multi-Keywords Highlighter both check differing words and combinations — all identified with unique colors. It’s handy for spotting over-optimization, such as using too many of the same keywords (standalone or in phrases), and for analyzing competitors’ priorities.