17th May 2020 – 
Pro tip: you might consider incentivizing people to register with a coupon code, or a special offer. Look at how many of your registered customers purchase again, or respond to your email offers moving forward. From there you can decide whether incentives will lead to a positive ROI.

Sure, there are plenty of websites still out there who don’t optimize their sites for mobile viewing. Meaning, if a customer wants to look at something, or is trying to check out, they have to rely on pinch and zoom to be able to see what they’re doing. That’s a terrible way to have to use a site, and most customers will just abandon the process altogether rather than put up with it.
So it’s 2018. Last year, in the US alone, 156 billion dollars was spent in mobile ecommerce. And that number is projected only to grow.
1. Pinch and zoom = bounces and cart abandonment
Of course, you want customers to register with you. It helps you target their tastes, and contact them with new offers. However, asking them to register before they purchase really slows down the checkout process—especially if they’re typing on mobile. Many customers will decide it’s too much work and give up. This could lead to abandoned carts.
To stop this happening to you, keep a good grammar guide like Academized when you’re composing texts. Reread your copy before you press publish. And then reread it backwards. And then reread it again.
In case you haven’t heard, LISTEN UP: GDPR (General Data Protection Regulation) is bringing big changes to how we use personal data. It covers everyone in the EU, or who processes any personal data from any data subject in the EU.
2. Simplify the checkout process
The buttons on your mobile site should be designed differently from your desktop version. For one, they need to be a good bit bigger to be readable, and work properly. Using your fingers to navigate a touch screen panel is still somewhat difficult, so don’t make it harder by having tiny buttons. Make them bigger on mobile, so they’re easily clickable. Also, make sure there’s a good amount of distance between them. Clicking ‘back’ instead of ‘next’ can be frustrating for mobile web users.
If you’re really worried about copy errors—try using an outside service to get things written or proofread. Services such as Big Assignments and Ox Essays can get everything from push notifications to button text written, proofread and edited before they ever reach your customers.
And while visitors may be more forgiving with a quick typo in a blog post—a spelling error where it counts (ie. your checkout process) could cost you some serious cash.
Here’s how to optimize your #checkout for mobile devices w/ @BrendaJBerg #ecommerce Click To Tweet
3. Use security seals to build trust
A heads up though: this something you might want to A/B test. The jury’s still out on whether or not “security inspired” language and logos are a conversion booster or killer. ConversionXL did some interesting original research on what trust seals do for conversions—and found, for example, that well-recognized brands (Google Trusted Store, Paypal, Norton) do more for conversions than a simple “lock sign” or promise to “keep your information secure.”
This also has the bonus of incurring more sales, as customers won’t get fed up and quit halfway through the process.
4. But make sure you’re grammatically correct
Speaking of safety, there are other ways you can make mobile customers feel safe. Plenty of sites now use a padlock icons, which is internet shorthand for the site keeping your information encrypted at all times. Others use different security icons, such as Norton Secure Checkout logo, to show customers their servers can be trusted with their information. Here are common trust-killing mistakes you should avoid.
But it GDPR also says: just because someone registers with you, doesn’t mean you can email them with offers (unless you get explicit consent). It says you have to store any personal data thrown your way that is secure, and that allows users to request the deletion of their data.
If you’re check out process is multiple pages—make sure your user knows how many pages there are left to complete. A simple “Page 1/3” can ease of the panic that might come once we see a “next page” button.
So the best thing to do is to give them two options. They can register before checking out, or they can check out as a guest. They’ll get their goods quicker, and they can still register after they’ve checked out if they want to.
5. Give the option to check out as a guest

For the most part, GDPR plays nicely with ecommerce checkouts. GDPR says: minimize your data—only ask for what you absolutely need to accomplish what your user is looking to accomplish. Conversion rate optimization says—yeah, keep those forms short and to the point.
Every company must have a mobile optimization strategy. That’s not optional, it really is a must. More and more people do all their web browsing through their phones or mobile devices. They will not put up with less than optimal websites that make it hard for them to browse.
Boost #Conversions: Make sure your customers can checkout as guest. #ecommerce #abandonedcarts Click To Tweet
We’ve broken down how the new regulations affect ecommerce here, and how you can keep your forms compliant here.
7. Show your user’s progress
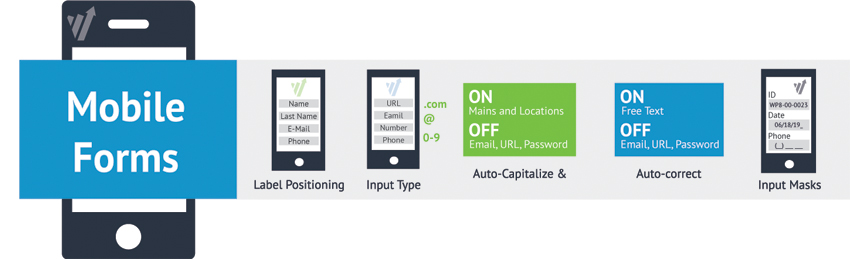
Forms aren’t fun to fill out at the best of times. On mobile, it’s nothing short of a pain. If you want to keep your customers engaged and on your site, simplify the forms they have to fill in. The less they have to do, the more likely they are to complete the checkout process and return as a customer. Here’s how you can make the most out of mobile forms.
Editors Note: Best practices change—so does this blog. This article was originally published March 7, 2017. It’s been updated for accuracy and usefulness February 8, 2018.

Simple forms are easy to fill out, optimize your #forms for mobile devices for higher #conversions Click To Tweet
8. Simplify your forms
This first step is pretty intuitive. If you want to make your mobile visitors happy, make sure you do, in fact, have a mobile version of your checkout process.

9. Auto detect customer data
You should also be careful with your customer’s data not to use it unnecessarily.
When giving customers forms to fill, you can make their lives a lot easier by auto-populating certain parts of it for them. For example, you can fill in some of their address from their postal or zip code. Doing so makes it easier for them to fill in the form, and gets them through it faster.
WARNING: A few things to avoid on checkout after GDPR.

That’s why you need to start looking into how to optimize your site for mobile users. In particular, the checkout process must be scrutinized. Here’s how to make checking out a cinch for your mobile customers.

There are a few ways to do this. Some sites do this by showing a progress bar at the top of the page. If a customer can see that, they’re much less likely to give up as they can see how much they have left to do before they can pay. You can also show percentages, or alert customers of the approximate minutes they have remaining.
There are lots of customers who who don’t feel safe checking out online. A good way of making them feel secure is by simplifying the checkout process itself. This means that you need to remove any distractions on the page, and just give them what they need.
To sum it up:
It’s difficult to continue with any task if you can’t see an end goal. It feels more like a slog rather than a journey with a reward at the end. Avoid this on your mobile website by showing the progress the customer has made.